
ブログの画像に代替テキスト入力していますか?
この記事では、ブログに画像を貼る際に「alt属性(代替テキスト)」を入力していなかったがために、クリック型広告サービスの審査で不利になった実体験と、そこから学んだ教訓をお届けします。
同じように「画像って貼ればいいんじゃないの?」と思っている方、「代替テキストって空欄のままでもOK?」と不安な方に向けて、やさしく解説します!
目次
alt属性の大事さに気づくまで
画像は貼って満足だった
ブログ初心者の私は、画像を「記事の挿絵」としか思っていませんでした。
- フリー素材の写真
- 生成AIで作ったイラスト
- 自分で撮った写真やスクリーンショット
それらを何も説明せず、ただ貼るだけで満足していたんです。
でも、それは大きな勘違いでした。
AIは画像を文字で認識する

え?そうなの?

そうなんだ。AI自体は画像を画像としては認識できません。
そのため、これは何の画像か分からない=情報の欠落と判断される可能性があるのです。

少なからずグーグル評価にも影響が出るでしょう。
そこで重要なalt属性(代替テキスト)!
alt属性とは、画像が何を表しているのかを文字で説明するためのものです。
具体的な役割
- 画像が表示されないときの代替表示
- 視覚に障がいがある方への読み上げ対応
- Googleが画像内容を認識するための手がかり
alt属性は画像の説明文であり、ブログの中身を補完する大事な情報だったのです。
altをつけずに200枚…
ある日ふと「alt属性どうなってるんだろう?」と思ってブログを見返したところ……
200枚以上の画像にaltが入っていないことに気づきました。
慌てて修正したものの、「最初からちゃんとやっていれば……」と心から思いました。
alt属性の書き方はシンプルでOK!
- 「カフェの外観」
- 「Googleアドセンスの審査結果メール」
- 「ブログの改善前のトップページ」
難しいSEO文ではなく、何の画像かが伝われば十分です。

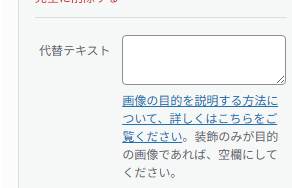
Cocoonテーマなら画像挿入時に代替テキスト入力欄が出るので、作業自体はラク!

alt属性をつける3つのメリット
メリット①:Googleからの評価が上がる
検索エンジンは画像の中身がわかりません。だからこそ、alt属性で説明があるだけで信頼性アップ。
メリット②:ユーザーにとって親切になる
画像が表示されなかったときや、音声読み上げを使うユーザーにとっては重要な情報源に。
メリット③:画像検索からの流入チャンス
Google画像検索でもalt属性が影響します。思わぬ導線になることも。

alt属性は、ちょっとしたSEO施策にもなりますね。
サーチコンソールでエラー続出!

さらにこんな後日談があります。
過去のalt未入力画像が原因で、Googleサーチコンソールに大量エラー表示が発生。
タグと同様に、検索対象にしてほしくない画像ページが自動生成されており、ひとつずつ手動で削除申請するはめに……。
あとで直すのは本当に大変なので、最初から入れておくのが正解でした。
代替テキストはだいたい付けておく!
ブログにおいて、画像は貼り付けて終わりではありません。
その画像が「何を伝えているか」を文字で添えるだけで、
- 読者にやさしい
- Googleに親切
- あとから苦労しない
まさに一石三鳥です!
細部の積み重ねこそが、信頼されるブログへの第一歩だと痛感しました。
今後は画像を入れるたびにalt属性をひとこと添えることを、当たり前の習慣にしていきたいと思います。




コメント